今天的參考
https://www.youtube.com/watch?v=jDWDgOSSptc&list=PL5e68lK9hEzd-ZM4Km6xUia-mxQp52G6U&index=14
PATH標籤相關說明(好像跟座標定位有關)
https://umasss.medium.com/%E4%B8%80%E6%AC%A1%E6%90%9E%E6%87%82svg%E4%B8%AD-path-%E7%9A%84d%E5%B1%AC%E6%80%A7%E4%B8%AD%E7%9A%84%E6%8C%87%E4%BB%A4-6a33208b43ef
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>測試</title>
<link href="C1.css" rel="stylesheet">
</head>
<body>
<svg>
<path></path>
</svg>
<svg>
<path></path>
</svg>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #010101;
}
svg{
position: absolute;
width: 400px;
fill: none;
}
svg path{
d: path("M0, 25 C150, 110 150, -60 300, 25");
stroke: #13FFE0;
stroke-width: 20px;
stroke-linecap: round;
transform: translate(50px,50%);
animation: LA 2s ease-in-out infinite;/*LOOP循環*/
}
@Keyframes LA{
0%{
d: path("M0, 25 C150, 110 150, -60 300, 25");
}
50%{
d: path("M0, 25 C160, -50 140, 110 300, 25");
}
}
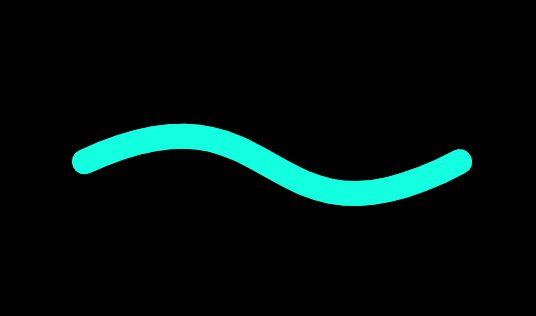
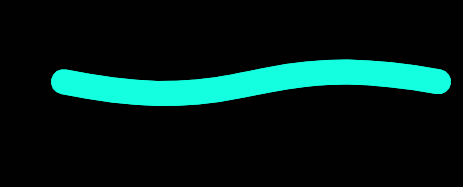
成果(不同時間點截圖)

今天先這樣,明天找別的
